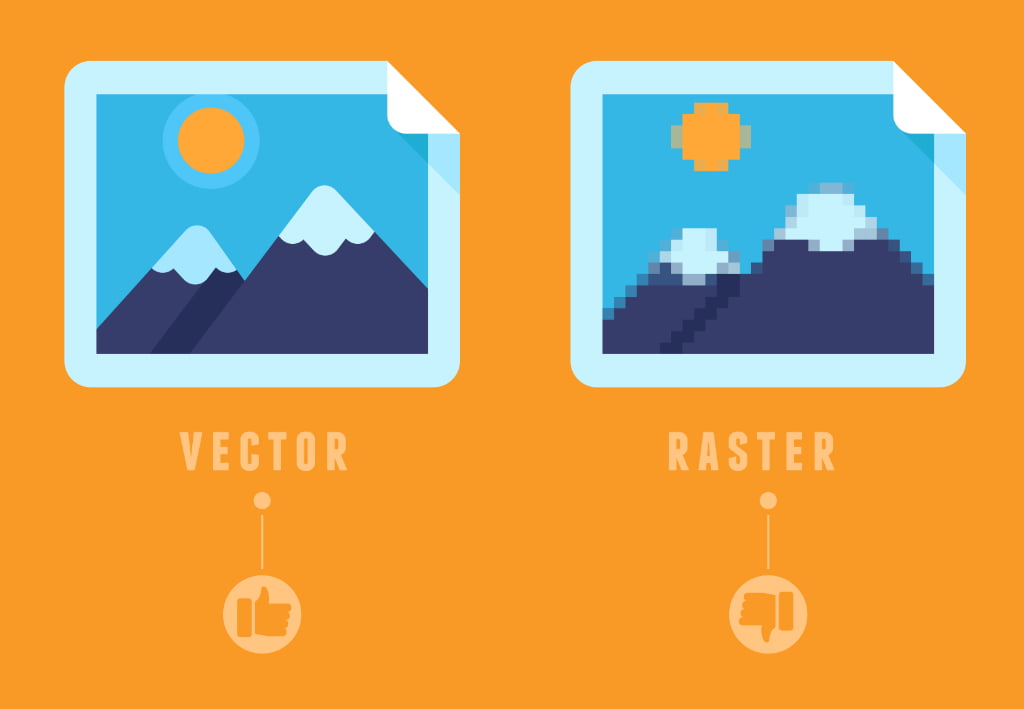
In logo digitizing, the type of file you are going to use will determine the outcome of the process. Raster and vector are the most common file types used in embroidery digitizing. If you are wondering about the difference between raster and vector, here are some things you need to know about them:
Raster
Raster is commonly used in images that are deemed as non-line art. Some examples of these images are scanned artwork, detailed graphics, or digitized photographs. The reason why it is best to present non-line art images in raster is because of the presence of subtle chromatic gradations, undefined shapes and lines, and the complex composition. Raster images are pixelated also known as image degradation. Once you change the raster image to a bigger size, it tends to be blurry. If you are going to look closely enough, you will notice that the image has individual pixels.
When your raster-based image is blown up to 1000, it will become bitmapped. The size of the image is essential if you have a raster file type. If the image is too small, you can expect it to be softer or less crisp than its original version. One thing you can do to maximize the raster image’s quality is by making sure that the format of the raster image is resolution-specific. You will have a better resolution if your dpi is higher. When using clearer images, be sure that the digitizing equipment is capable of displaying them at your desired resolution.
You have to remember that aiming for a better resolution also comes at a price. Since raster files are much larger than vector files, high-resolution raster images are much larger than low-resolution raster images. That said, raster graphics are less economical, less versatile, slower to display, and challenging to work with. There are images that looks better if they are in raster format. Photographs are an example of images that should be in a raster file.
Vector
The main difference between vector graphics and raster images is that the former is based on mathematical formulas. They consist of circles, curves, lines, rectangles, and polygons. Vector graphics are ideal for images that are more structured like line art graphics with uniform colors. Vector files also suit images that need to be detailed like fonts, letterhead, and logos. Unlike raster images, vector-based files are also malleable. They are easy to use, flexible, and versatile. One of the biggest advantages of using vector images is that this file type is scalable. There is no need to worry about changing the size of a vector image because you can adjust it.
Vector images do not also depend on resolution. There is no need to think about following a specific resolution because you can display it based on the resolution capability of the device being used. There is no need to memorize millions of pixels so you do not have to worry about the quality of the image even if you resize it. Vector images are more versatile, flexible and efficient than raster images. You can also use vector images in the following formats: SVG, AI, EPS, and PDF in some cases.
Affordable Digitizing caters to your logo digitizing using the best image possible so you can get the desired outcome.
Affordable Digitizing
em********@*****st.net
(239) 910 8021